How to View an Html File in Chrome
Sep 06, 2021
Linas L.
6min Read
How to Inspect Element on Chrome: Easy Ways to Edit a Web Page

If you're a web developer, you may need to test things out on the fly as you communicate with your clients. Alternatively, you may need to share a screenshot, but the webpage you're trying to capture contains your personal information.
The Inspect Element tool is helpful in both of these scenarios. It allows users to access the source code of a web page and manipulate its elements. Due to being a built-in feature in all major browsers, both visitors and web developers can use this tool for debugging, testing, and keyword research purposes.
This article will show you how to access Inspect Element on Google Chrome. You will learn its various uses, including how to change or hide a page element and inspect CSS classes.
Getting to Know the Elements Panel in Chrome
Inspect Element is a feature of Chrome Developer Tools that allows you to inspect and modify a page's frontend web elements. With this tool, it's possible to change the appearance and content of a web page by editing its CSS and HTML files.
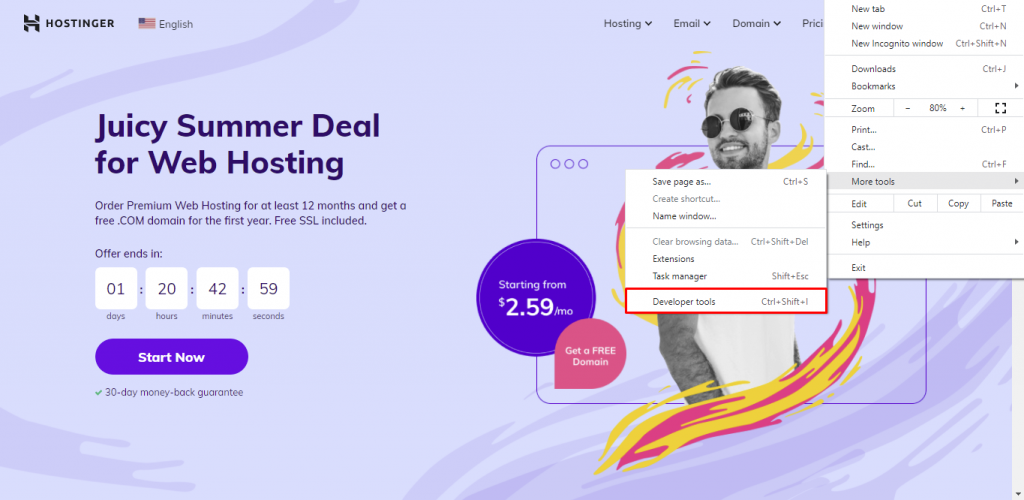
There are several ways to open the Developer Tools on Google Chrome. The first method is through the Menu. Click on the three vertical dots at the upper right corner of the browser. Then, hover the cursor over More Tools and click on Developer Tools.
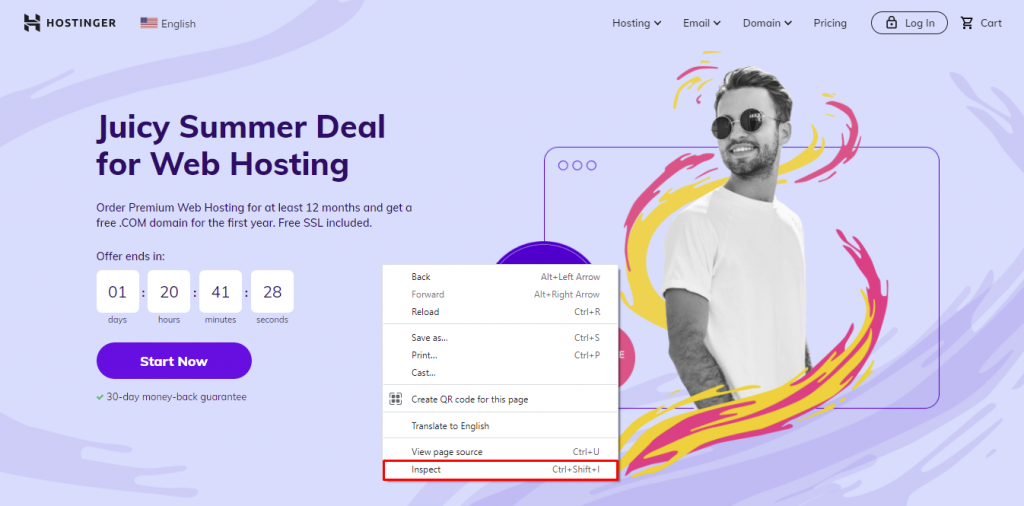
For faster access, right-click on a page element and select Inspect. Sometimes, the Inspect button may be greyed out. If this is the case, Windows and Linux users can press Ctrl+Shift+C, while macOS users can press Command+Shift+C to quickly access the Developer tools.
The Developer Tools panel comprises three main parts:
- Elements/DOM panel ‒ contains the page's Document Object Model (DOM) tree and gives you full access to the HTML source code. It's usually located in the upper part of the Developer Tools.
- CSS panel ‒ lets you modify the style rules of a web page by changing, adding, or removing CSS properties. This panel is located in the middle part, right under Styles.
- Console ‒ shows what's new in developer tools. It's also used to run JavaScript. It appears in the bottom section of the Developer Tools.
Chrome Developer Tools also include other features, such as Source, Network, Application, Security, and more. This article will show you how to change page attributes using the Elements and CSS panels.
What Can You Do With Chrome Developer Tools?
The Inspect Element feature offers many benefits to web developers. Here are some things you can do with Elements and CSS panels:
- CSS live-editing ‒ allows you to see changes in real time as you make edits in the CSS panel.
- Layout testing ‒ lets you test different layouts of a website before making permanent changes to the code.
- Debug diagnostics ‒ helps check whether your site contains broken code.
- Temporary editing ‒ allows tweaking web page elements for viewing on your browser.
Why Do You Need to Inspect Web Elements?
If you're a web developer, you can use Inspect Element to modify the design of a site and see the changes live before implementing them permanently. Doing so saves time and makes communicating with clients more efficient.
Meanwhile, content writers may use the Inspect Element tool to omit sensitive information from a web page before taking a screenshot. This is quicker than using photo editing software.
Having the ability to inspect elements also helps digital marketers with their search engine optimization (SEO) efforts. It can be used to gain insight into the competition's hidden keywords.
Nowadays, most browsers have the Inspect Element feature. However, this article will teach you how to use it on Google Chrome.
Refer to our support page for tutorials on how to inspect elements on other browsers like Mozilla Firefox, Opera, and Internet Explorer.
Here's how to use Inspect Element on Google Chrome:
- Open a website on Chrome. We will be using Hostinger's homepage for this tutorial.
- Click on the three vertical dots on Chrome's top menu bar to open the drop-down menu, then select More tools -> Developer tools.

- Alternatively, use the keyboard shortcuts mentioned above or right-click on the web page and choose Inspect to access the Developer tools quickly.

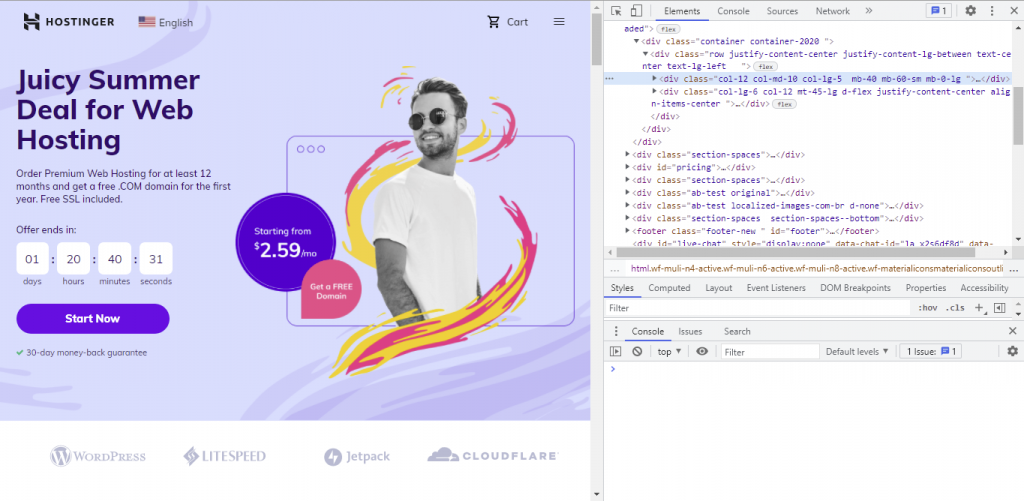
- Once the Elements panel appears on your browser window, you can make changes to the page's source code. Resize the inspector box by dragging its corners for better readability.

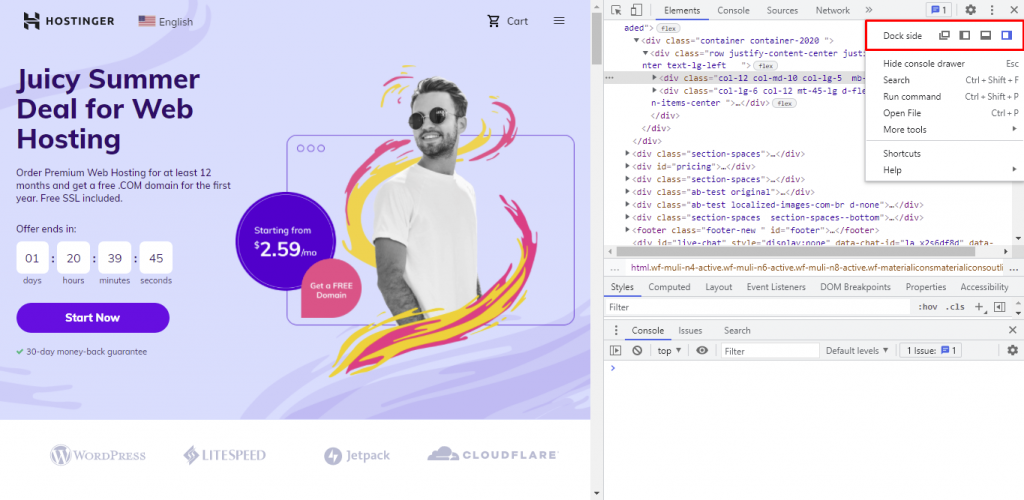
- By default, the Developer tools will appear on the right side of the browser window. If you wish to change its location or move it to a separate window, click on the three vertical dots at the upper right corner of the panel and choose the preferred Dock Side setting.

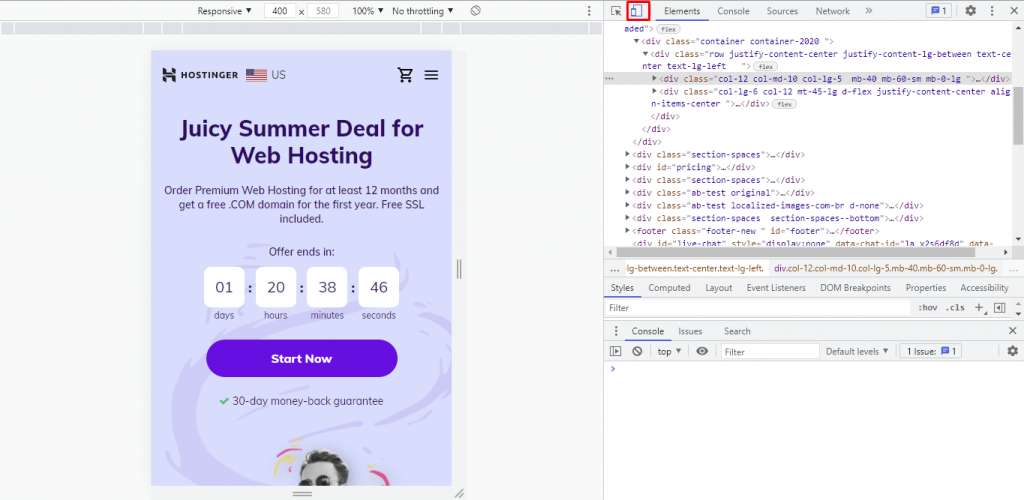
- To see how the web page appears on mobile devices, click the Toggle device toolbar on the top left corner of the panel. Above the preview, you can change the variables to test how the page performs under a different screen resolution or bandwidth throttling level.

Inspect Element also lets users change and delete or hide web elements as well as inspect CSS classes. The following sections will provide in-depth information on how to perform those actions.
Pro Tip
To inspect a specific element, right-click on it and choose the Inspect option. The web inspector box will open and automatically highlight the source code of the selected element.
Change an Element
To change a page element, you need to alter the page's CSS or HTML source code. This way, you can edit the page text and its style elements, such as font weight, size, and color.
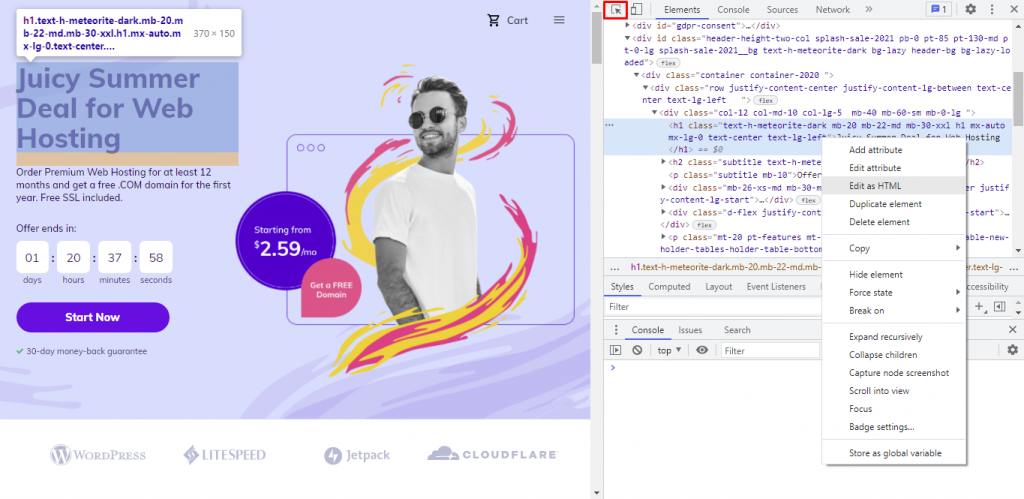
The DOM panel enables simple modification of the text. After opening the Elements box, use the Inspect feature ‒ the cursor icon at the top left of the panel ‒ to highlight the element whose source code you want to change. Then, right-click on the code highlighted within the DOM tree and select Edit as HTML.

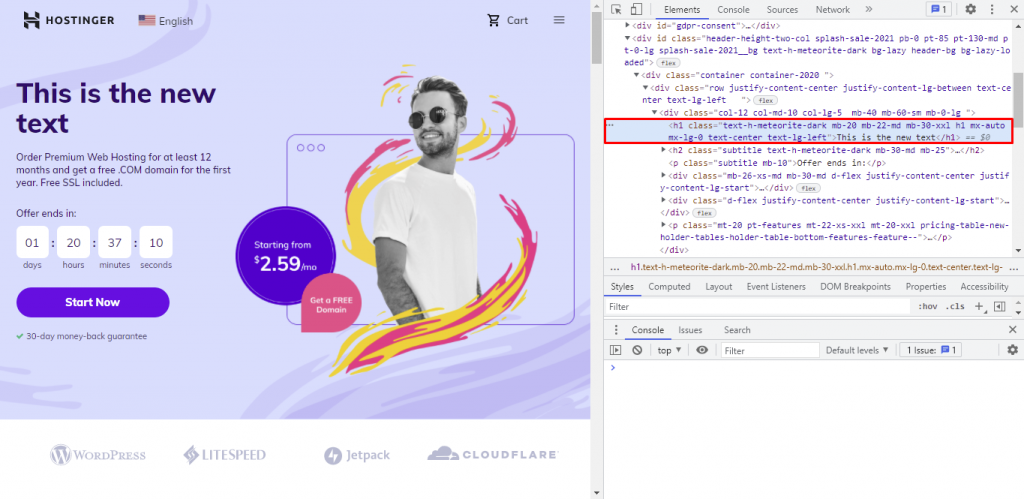
The editor box will expand, allowing you to modify the text. Deselect the element to preview the changes.
A quicker method involves double-clicking the text you want to alter in the DOM panel and replacing it. Text elements are usually encased in quotation marks.

Modifying the style of elements is similar, but you'll need to use the CSS panel.
Use the Inspect tool to highlight an element. Then, click on the element.style property in the upper part of the CSS panel and add the desired style declarations inside the curly brackets.
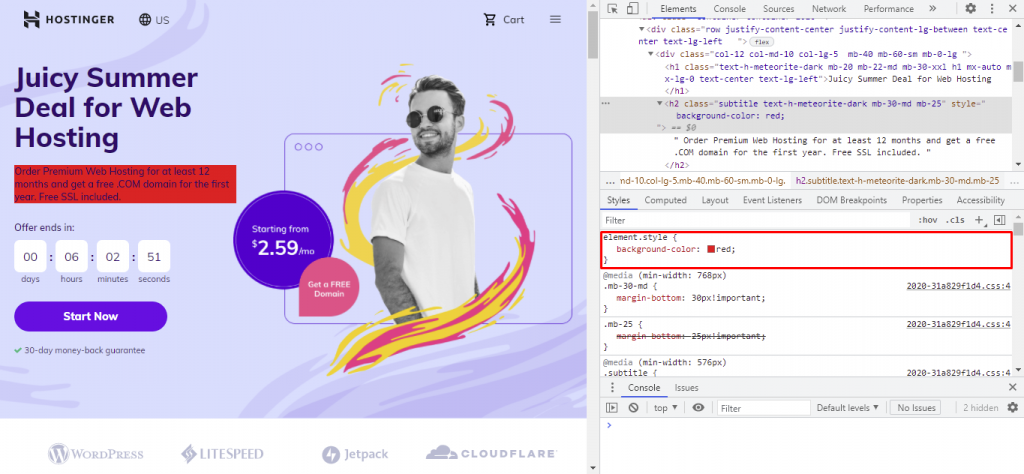
In the following example, we added a background color to a text block:

If you want to add another style declaration, select the element.style property again. The web inspector will add another empty line for you to fill.
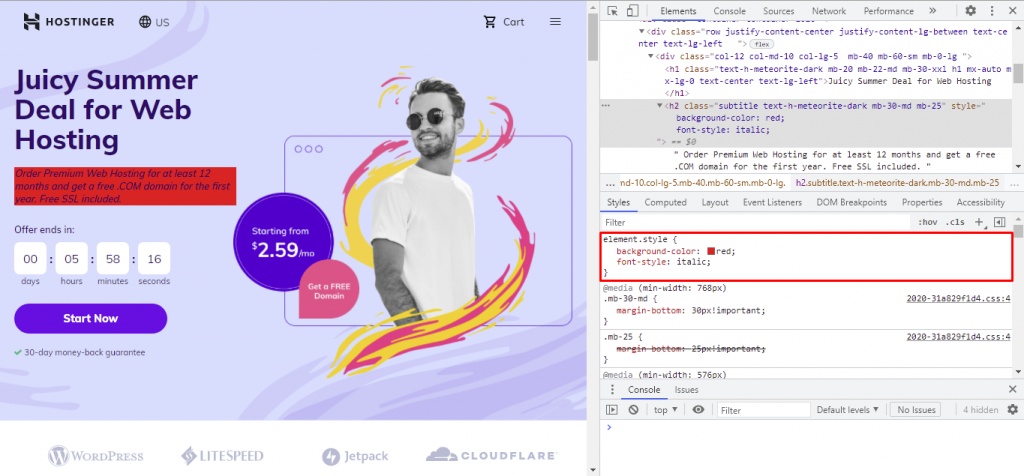
Here, we added a second property that displays the text in italics:

Hovering over CSS properties in the CSS panel will reveal a checkbox next to each of them. Uncheck it to omit any styles you don't want displayed. Alternatively, you can click on a property or a value to replace it.
To use other types of formatting, familiarize yourself with CSS values and properties.
Hide or Delete an Element
The Developer tools also allow hiding elements from a web page. Using the Hide Element feature, the CSS panel will create a visibility property to hide an element without deleting it.
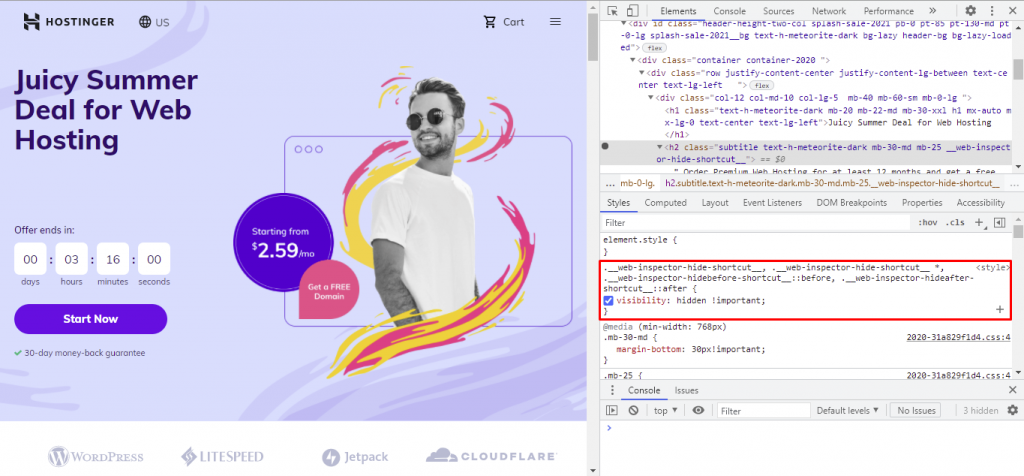
To do so, begin by opening the Developer Tools and click on the element you wish to hide using the Inspect tool. Then, right-click on the code highlighted in the DOM tree and select Hide Element.
A new visibility property will appear in the CSS panel. Uncheck it to undo the change.

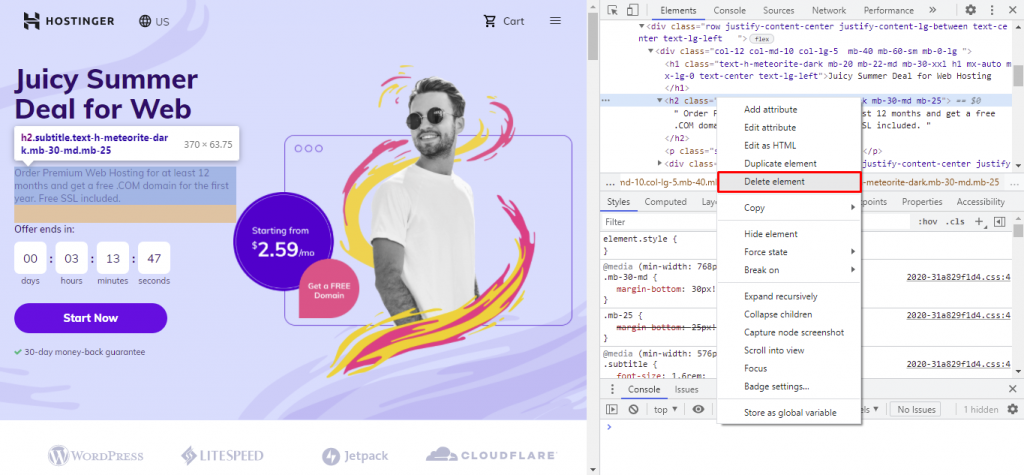
If you wish to remove an HTML element instead, right-click on the highlighted code and select Delete element. Refreshing the page will restore the deleted code.

Pro Tip
All changes made with the Inspect Element tool can be undone by pressing Ctrl+Z in Windows and Linux or Command+Z in macOS.
Inspect CSS Classes
Inspecting elements of a web page is also an excellent way to check the code of site elements that you like. You can copy the code to style your site's elements using CSS classes.
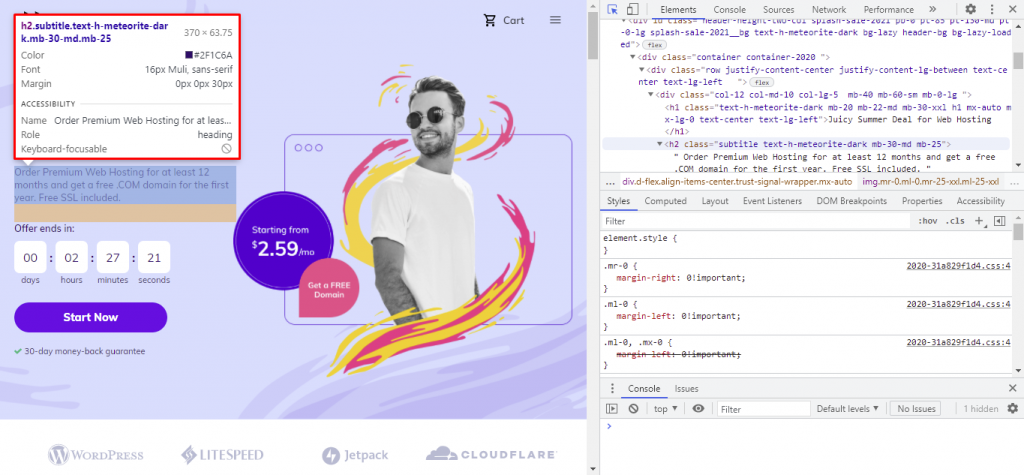
To do this, open the Developer Tools and activate the Inspect tool. Then, hover your cursor over the element you're interested in. Its basic information like color, font, and margin will appear in a box, and its source code will be highlighted on the DOM panel.

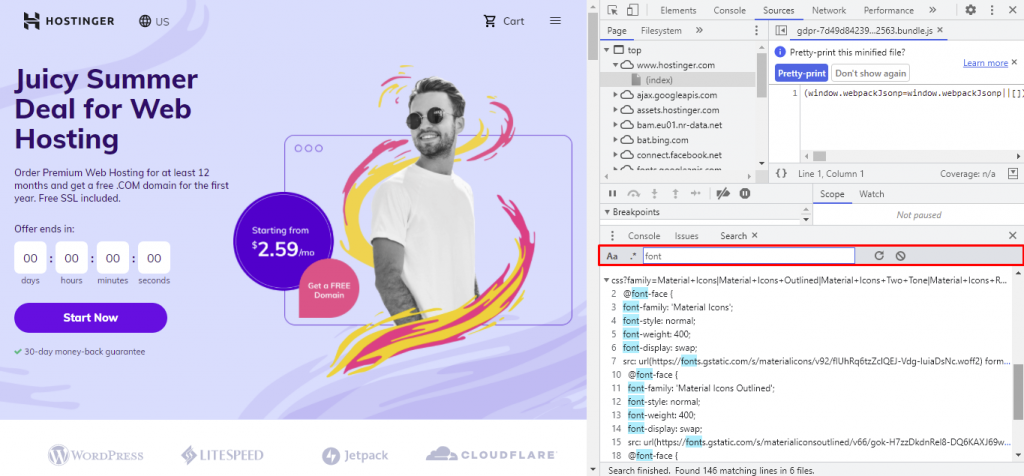
You can find a specific CSS style by pressing Ctrl+Shift+F on Windows and Linux or Command+Option+F for macOS users.
A search box will appear on the lower part of the panel. Enter your query, and the inspector will produce the results.

Conclusion
Inspect Element is a feature of web browsers that allows users to access the Developer Tools. They're useful for testing web page design, debugging, omitting sensitive information from screenshots, researching hidden keywords, and more.
Let's review the steps to use the Inspect Element tool in Chrome:
- Open any web page and locate the element you want to inspect.
- Right-click on the element and choose Inspect.
- Resize the Developer Tools window by dragging its corners for better readability. Set up other preferences like the dock position and device type as needed.
- Use the Elements panel to apply HTML layout edits and the CSS panel to modify the elements' style.
We hope this article has helped you learn how to use Chrome's Inspect Element feature and some of its applications. If you have any questions or remarks, let us know in the comment section below.
How to View an Html File in Chrome
Source: https://www.hostinger.com/tutorials/website/how-to-inspect-and-change-style-using-google-chrome